Tab Control
Inherits from Control.

Properties:
Inherits from Control.
| Name | Description |
|---|---|
| SelectedTab | The name of the selected tab. This value must match the Name property of the Tab. |
| Borders | Valid values are All, ContentArea, TabStripBottom or None. |
Events
| Name | Event args | Description |
|---|---|---|
| SelectionChanged | selectedTabName | Raised when the selected tab is changed. See example below. |
Tab
A collection of tabs. See example below:
Example
<TabControl Row="5" ColumnSpan="2">
<Tab Header="Customers" HeaderTextCode="LNG_Customers"
HeaderExpression="Some C# expression">
<Grid Rows="auto auto 1fr" Columns="auto auto 1fr">
...content
</Grid>
</Tab>
<Tab Header="Employees" HeaderTextCode="LNG_Employees"
HeaderExpression="Some C# expression">
<Grid Rows="auto auto 1fr" Columns="auto auto 1fr">
...content
</Grid>
</Tab>
</TabControl>
SelectedTab
Defines which tab should be default.
Example
<TabControl Row="5" ColumnSpan="2" Name="Accounting" SelectedTab="Income">
<Tab Name="Customers" Header="Customers" >
<Grid Rows="auto auto 1fr" Columns="auto auto 1fr">
...content
</Grid>
</Tab>
<Tab Name="Income" Header="Income" >
<Grid Rows="auto auto 1fr" Columns="auto auto 1fr">
...content
</Grid>
</Tab>
</TabControl>
activateTab
The activateTab("name of Tab") function provides a programmatic way to switch between tabs within the TabControl. By passing the name of the tab as the argument, the function activates the specified tab, making it the selected tab in the Tab Control.
This method can be used in various scenarios such as button clicks, form initialization, or any custom event, allowing for seamless navigation and enhanced user interactions within multi-tabbed interfaces.
Example - Tab selection
This example shows how to programatically activate a tab from a button click. It also shows how to use the SelectedTabChanged event to get notified when the selected / active tab is changed.

<Functions>
<Function Name="ChangeTab" Parameters="tabname">
<![CDATA[
console.log('Changing tab to: ' + tabname);
controls.tc.activateTab(tabname);
]]>
</Function>
<Function Name="OnSelectedTabChanged" Parameters="selectedTabName">
console.log(`The selected tab is now ${selectedTabName}.`);
</Function>
</Functions>
<EventHandlers>
</EventHandlers>
<UI Grid="grid">
<Grid RowDefinitions="Auto, *">
<!-- TabControl -->
<Grid Row="2">
<TabControl Name="tc" SelectedTab="One" SelectionChanged="OnSelectedTabChanged">
<Tab Name="One" Header="Customers">
<Grid>
<Label Text="Manage customer data and view customer details." />
</Grid>
</Tab>
<Tab Name="Two" Header="Budget">
<Grid>
<Label Text="Track your budget allocations, expenses, and forecasts." />
</Grid>
</Tab>
<Tab Name="Three" Header="Employees">
<Grid>
<Label Text="Overview of employee details and management." />
</Grid>
</Tab>
<Tab Name="Four" Header="Inventory">
<Grid>
<Label Text="Inventory management and stock levels." />
</Grid>
</Tab>
<Tab Name="Five" Header="Reports">
<Grid>
<Label Text="Generate and view financial and operational reports." />
</Grid>
</Tab>
</TabControl>
</Grid>
<!-- Button -->
<Grid Row="1">
<Grid Margin="20,10,20,10">
<Button Text="Go to Inventory" Click="ChangeTab('Four')" />
</Grid>
</Grid>
</Grid>
</UI>
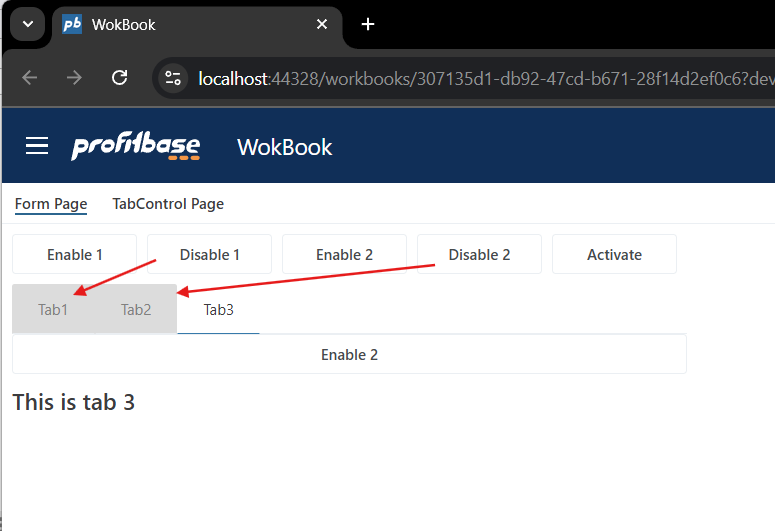
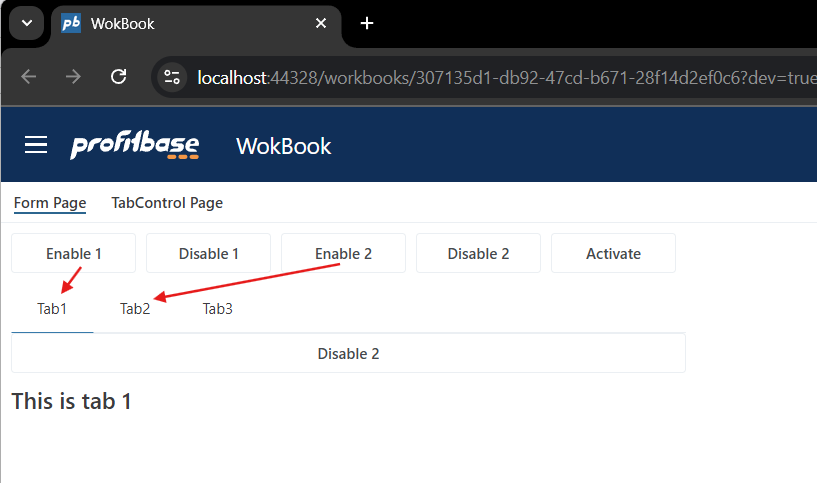
enableTab and disableTab
The enable/disableTab("name of Tab") functions allow you to programmatically control the availability of tabs within a TabControl. By specifying the tabs name, you can enable or disable user access to that tab, making it useful for guiding workflow, restricting navigation, or dynamically adjusting the interface based on user actions or conditions.
This method can be used in various scenarios such as button clicks, form initialization, or any custom event, allowing for seamless navigation and enhanced user interactions within multi-tabbed interfaces.
enableTab()
Enabling tab in Form Schema using api's.
Example
controls.tabcontrol.enableTab(tabName);
disableTab()
Disabling tab in Form Schema using api's.
Example
controls.tabcontrol.disableTab(tabName);